 2019-03-11 14:09:13
2019-03-11 14:09:13
 在手机上看
在手机上看
扫描二维码手机打开
熟悉Axure软件是很简单的,但是大家知道做出翻转效果手机引导页的相关操作吗?今天小编就分享做出翻转效果手机引导页的操作方法,一起来看看吧!
Axure做出翻转效果手机引导页的图文操作

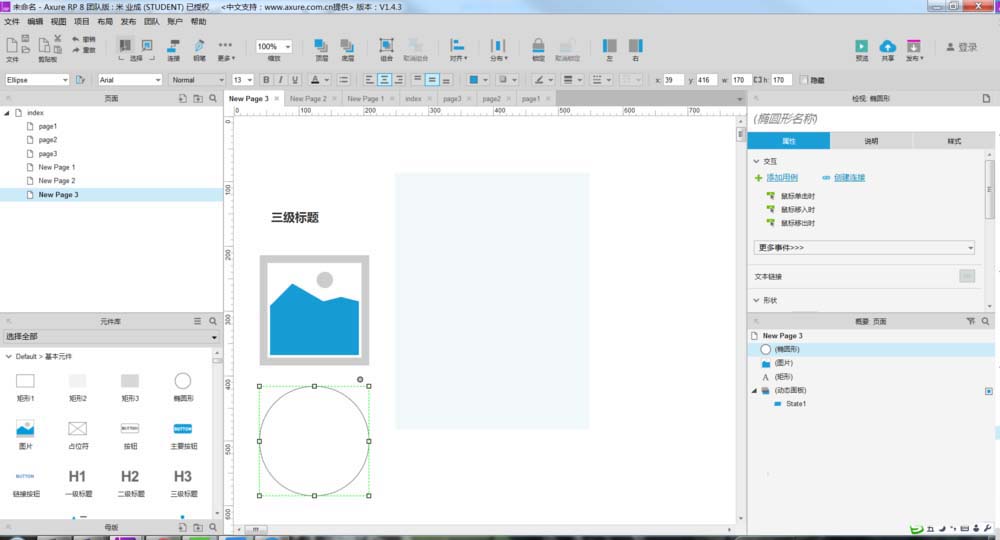
1、首先创建一个空白的页面,在工作区域拖入要使用的元件元素,如下图所示,主要是动态面板。

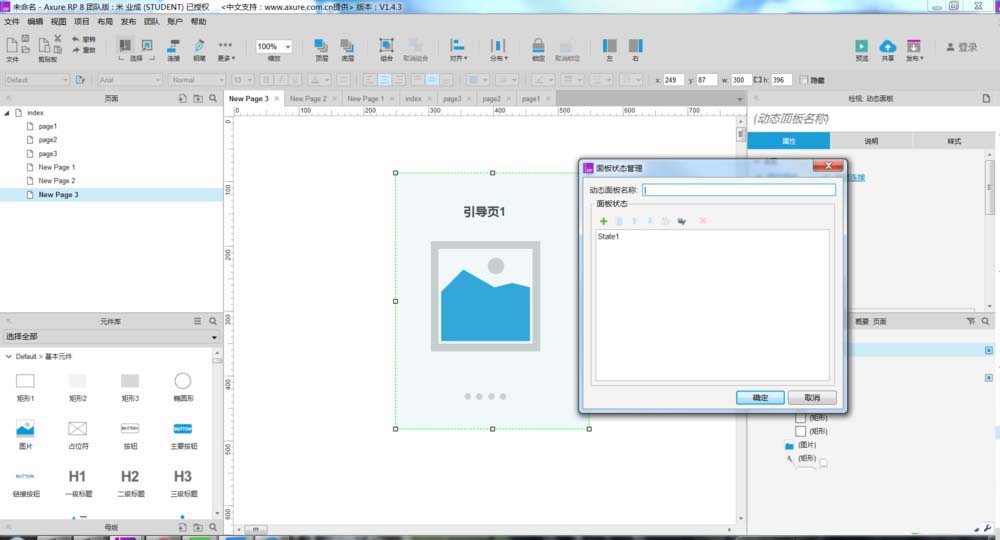
2、对页面中的元件进行样式的调整,并将其放入到准备好的动态面板中,如下图所示。

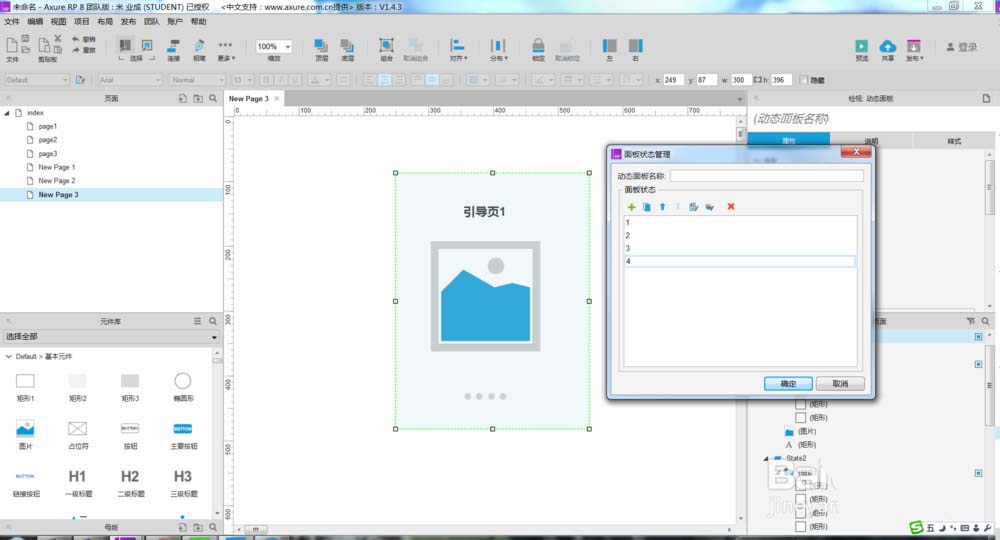
3、同样的方式,复制四个state页面,并对每一个页面中的样式进行调整,如下图所示。

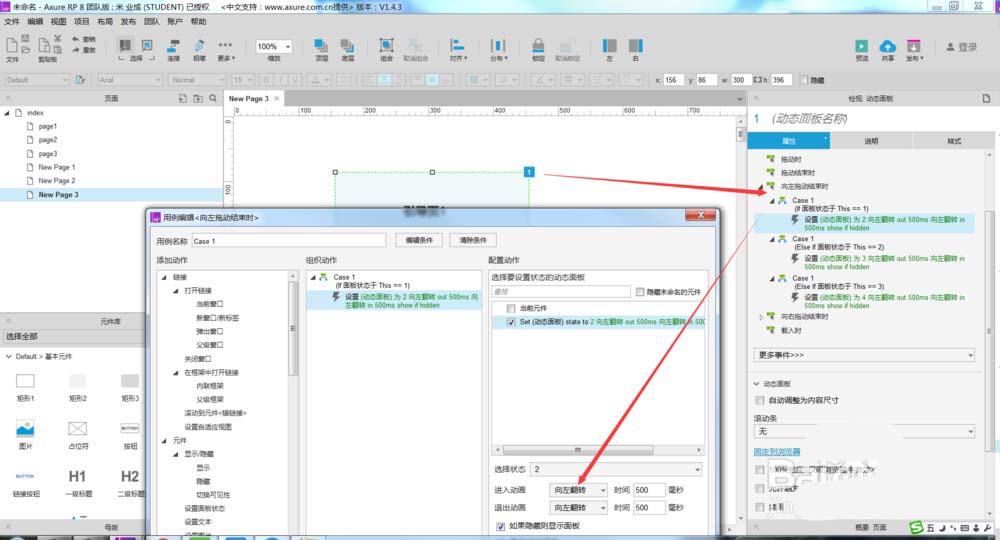
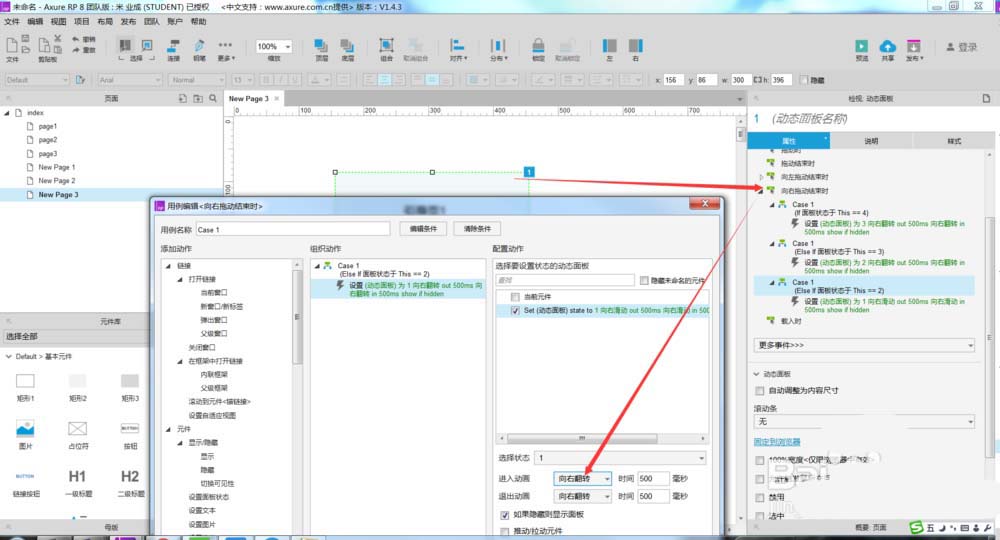
4、下面开始对动态面板的交互事件进行设置,首先是向左拖动结束时,这里需要注意的是,与滑动效果不同,在动画中要选择向左翻转的效果,如下图所示。

5、同样的方式,我们对向右拖动结束时的交互事件进行设置,如下图所示。

6、好了,F5预览一下效果,拖动页面,此时效果是翻转的效果,如下图所示。


各位小伙伴们,看完上面的精彩内容,都清楚Axure做出翻转效果手机引导页的图文操作了吧!
相关文章
更多>>